ReCaptchaV2/RecaptchaV3协议
captchaRun
1397字约5分钟
2024-05-20

reCAPTCHA V2 / V3 协议接口可以返回验证码通过后的 response 值,无需开发者实现模拟鼠标点击等操作。
创建任务
要识别 reCAPTCHA V2 或 reCAPTCHA V3 验证码,请通过 🔗创建任务: /v2/tasks 接口提交一个识别任务。需要提交的内容可在下表以及示例查看:
| 参数名 | 是否必填 | 说明 |
| captchaType | 是 | ReCaptchaV2 / ReCaptchaV3 |
| siteKey | 是 | ReCaptcha SiteKey |
| siteReferer | 是 | ReCaptcha Referer |
| siteAction | 否 | ReCaptcha Action (V3 必填), 某些站点会有action参数,在anchor请求中如果有sa参数,就代表你需要添加这个参数。例子:grecaptcha.execute('site_key', {action:'login_test'}) |
| useCache | 否 | 控制缓存行为, 默认为 true, 如果改为 false 则关闭 (仅 V2 有效) |
| isInvisible | 否 | 默认为false,隐形设为true,不隐形则为false |
| payload | 否 | 一些网站的实现可能会包含其他参数,见下方详细说明 |
| domain | 否 | 加载reCAPTCHA Enteprise的domain。例子:http://www.google.com/ http://www.recaptcha.net/ |
| anchor | 否 | 设置该参数企业版v2,v3,获得0.9的分值 |
| reload | 否 | 设置该参数企业版v2,v3,获得0.9的分值 |
请求样例
POST https://api.captcha.run/v2/tasks
Content-Type: application/json
Authorization: Bearer 00000000-0000-0000-0000-000000000000
{
"captchaType": "ReCaptchaV2",
"siteKey": "6LdMEmkeAAAAAFdb4tKuA1-6NNZeji80vf3mxWv0",
"siteReferer": "https://humanverify.mir4global.com/"
}返回样例
{
"taskId": "dee46ee7-f261-455f-8866-f7b60c3af65f" // 请记录此 ID,用于之后查询识别结果
}CURL 示例
curl -X POST https://api.captcha.run/v2/tasks \
-H "Content-Type: application/json" \
-H "Authorization: Bearer 00000000-0000-0000-0000-000000000000" \
-d '{
"captchaType": "ReCaptchaV2",
"siteKey": "6LdMEmkeAAAAAFdb4tKuA1-6NNZeji80vf3mxWv0",
"siteReferer": "https://humanverify.mir4global.com/"
}'Python 示例
import requests
headers = {
'Content-Type': 'application/json',
'Authorization': 'Bearer 00000000-0000-0000-0000-000000000000',
}
json_data = {
'captchaType': 'ReCaptchaV2',
'siteKey': '6LdMEmkeAAAAAFdb4tKuA1-6NNZeji80vf3mxWv0',
'siteReferer': 'https://humanverify.mir4global.com/',
}
response = requests.post('https://api.captcha.run/v2/tasks', headers=headers, json=json_data)获取识别结果
请参阅:🔗获取任务结果: /v2/tasks/{taskId}
对于 reCAPTCHA V2,以下为正在识别中时的返回样例:
{
"id": "65eeabd5-724e-4ede-aa6a-52749e426c93",
"account": "xxxxxxxxxx",
"price": "0.015",
"deducted": false,
"captchaType": "ReCaptchaV2",
"request": {
"isInvisible": false,
"useCache": true,
"captchaType": "ReCaptchaV2",
"siteKey": "xxxxxxxxxx",
"siteReferer": "https://xxxxxxx"
},
"status": "Working",
"created": "2023-07-27T05:34:44.056Z",
"ip": "xxxxx",
"fromCache": false
}以下是识别成功的返回样例:
{
"id": "65eeabd5-724e-4ede-aa6a-52749e426c93",
"account": "xxxxx",
"price": "0.015",
"deducted": true,
"captchaType": "ReCaptchaV2",
"request": {
"isInvisible": false,
"useCache": true,
"captchaType": "ReCaptchaV2",
"siteKey": "xxxxxx",
"siteReferer": "https://xxxxxx"
},
"response": {
"cookies": {
"_GRECAPTCHA": "xxxxxxx"
},
"gRecaptchaResponse": "xxxxxxxx"
},
"status": "Success",
"finished": "2023-07-27T05:35:56.451Z",
"created": "2023-07-27T05:34:44.056Z",
"ip": "xxxxx",
"fromCache": false
}除 response 字段外的其他内容可到 获取任务结果: /v2/tasks/{taskId} 查看文档。
response 字段中:
| 字段 | 含义 |
gRecaptchaResponse | 完成验证码后得到的 response,可在您的业务中一并提交到业务服务器 |
cookies | 完成验证码得到的 cookie |
获取任务参数
判断是 V2 还是 V3
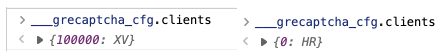
请在控制台中执行命令 ___grecaptcha_cfg.clients

随后你会看到上图中的一种
- 100000 代表网站使用 ReCaptchaV3 或者 ReCaptchaV3Enterprise.
- 其他数字 (一般小于 5) 代表 ReCaptcha V2.
- 如果有多个数字代表网站同时创建了多个 ReCaptcha 实例或者使用了 ReCaptcha Enterprise, 可以使用 🔗图像识别.
要获取更多信息 请看 🔗如何判断 reCAPTCHA 是什么版本
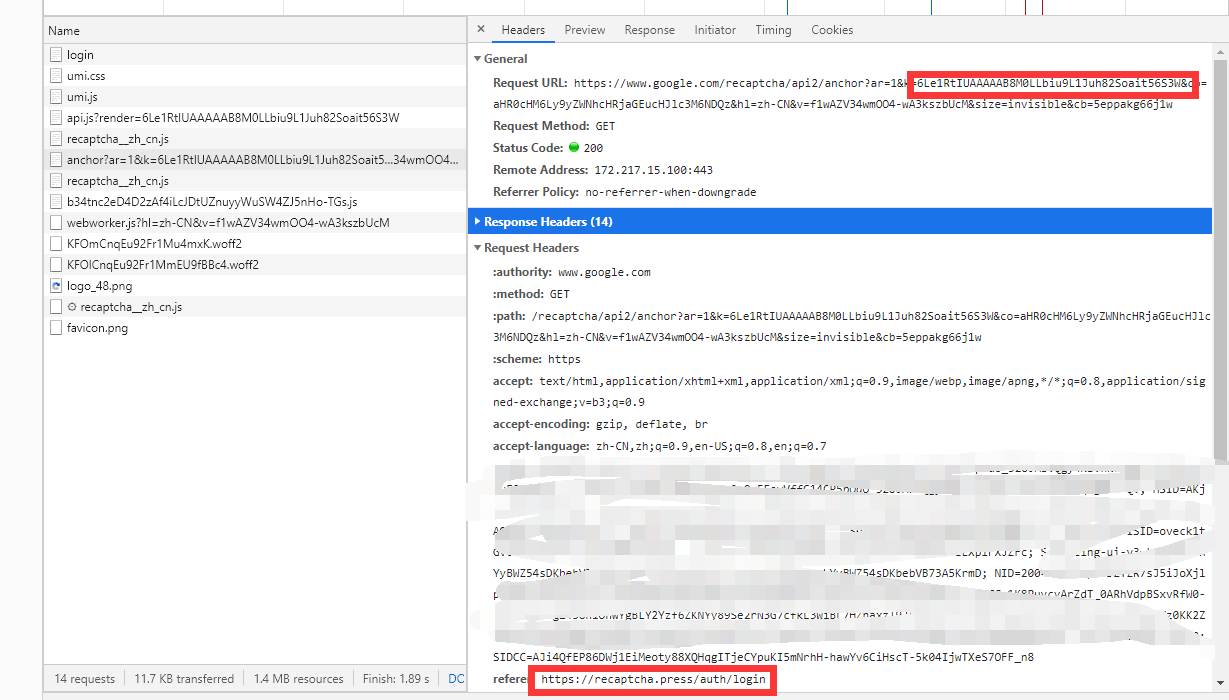
获取 SiteKey / SiteReferer

siteKey 和 siteReferer 如红框所示.
重要
大部分情况, siteReferer 就是网站的域名
注意
siteReferer 不是包含 recaptcha.net / google.com 的链接
要获取更多信息 请看 🔗如何判断 reCAPTCHA 是什么版本。
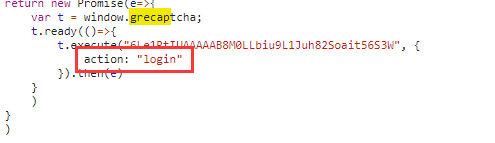
获取 SiteAction (V3)
一般来说搜索 grecaptcha 可以找到

在浏览器中使用识别结果
一般来说, 我们推荐用户使用协议直接提交验证码识别结果, 但是模拟依然可以整合我们的API。
ReCaptcha 在浏览器前端包含两种调用方式, 一种是非回调, 一种是回调,可以使用下面的方式将识别结果填入浏览器中。
非回调
ReCaptcha 会生成一个 textarea 用来存放 token, 我们可以手动写入
document.getElementById("g-recaptcha-response").innerHTML = "RESPONSE";
document.getElementById("g-recaptcha-response").text= "RESPONSE";回调
两种回调方式
1. 元素绑定
找到 ReCaptcha 所在元素中的参数
data-callback="myCallbackFunction"2. JS render
grecaptcha.render('example', {
'sitekey' : 'someSitekey',
'callback' : myCallbackFunction,
'theme' : 'dark'
});我们有一种比较懒的方式来获取 Callback Function, 在 React VUE 等情况也可以使用
// 手动写入
myCallbackFunction = ___grecaptcha_cfg.clients[0].o.o.callback
// 自动查找
function myCallbackFunction(response) {
const base = ___grecaptcha_cfg.clients[0];
for (let k0 of Object.keys(base)) {
for (let k1 of Object.keys(base[k0])) {
if (base[k0][k1].callback) {
base[k0][k1].callback(response);
return true;
}
}
}
return false
}注意:
- 页面上存在多个 ReCaptcha 的时候, 可以是 clients[1], clients[2]...
- 路径不一定固定为 o.o, 最好使用自动查找方式
- v3 请替换 clients[0] 为 clients[10000]
触发回调
得到 myCallbackFunction 之后, 我们只需要调用
myCallbackFunction("RESPONSE")全类型自动注入 (测试)
(function (response) {
const ele = document.getElementById("g-recaptcha-response");
if (ele) {
ele.innerHTML = response;
ele.text = response;
}
const base = Object.values(___grecaptcha_cfg.clients)[0];
for (let k0 of Object.keys(base)) {
for (let k1 of Object.keys(base[k0])) {
if (base[k0][k1] && base[k0][k1].callback && typeof base[k0][k1].callback === 'function') {
base[k0][k1].callback(response);
return true;
}
}
}
return false;
})('你在平台获取的RESPONSE');